
Les tekniska fel att undvika vid integration av pop-ups på din webbplats
Har du någonsin integrerat en pop-up på din webbplats och märkt att det saktar ner laddningen eller stör dina besökare? Använda rätt, dessa verktyg ökar konverteringar och fångar leads effektivt. Men en dålig implementation kan få motsatt effekt: användarfrustration, negativ påverkan på SEO och förlust av prospekt. Visningsproblem, mobilkompatibilitetsfrågor, pop-ups som är för påträngande… vissa tekniska fel är vanligare än man tror. Upptäck i denna artikel fallgroparna att undvika för att optimera dina pop-ups utan att skada användarupplevelsen.
Visnings- och optimeringsproblem
Integrationen av en pop-up handlar inte bara om dess utseende. Dess visning och optimering är avgörande för att säkerställa en bra användarupplevelse och undvika förlust av konverteringar. En dålig implementation kan leda till visningsproblem, dålig rendering på mobila enheter eller till och med en saktande webbplats.

1. En pop-up som inte visas korrekt
En pop-up som inte visas eller visas felaktigt kan bero på kodfel, särskilt konflikter med JavaScript med andra plugins eller olämpliga CSS-regler. Till exempel blockerar vissa WordPress-teman som standard visningen av modala fönster, vilket kräver tekniska justeringar. Kontrollera också att din pop-up inte blockeras av tillägg som annonseringsblockerare. Ett test på olika webbläsare och enheter gör det möjligt att identifiera dessa problem innan de påverkar dina konverteringar.
2. Dålig anpassning för mobila enheter
En pop-up som är dåligt utformad för mobila skärmar kan skada användarupplevelsen. Google straffar dessutom webbplatser som visar påträngande pop-ups på mobila enheter, vilket kan minska din SEO-ranking. För att undvika detta, använd responsiva pop-ups med storlekar anpassade för små skärmar och lättåtkomliga stängningsknappar. Ett bra exempel är alternativet ”diskret banner” som bevarar navigeringen samtidigt som det är synligt. Tänk också på att testa dina pop-ups med Google Mobile-Friendly Test för att kontrollera deras kompatibilitet.
3. En för lång laddningstid
En för tung pop-up kan sakta ner din webbplats, vilket ökar avvisningsfrekvensen. Enligt en studie av Google lämnar 53 % av besökarna en webbplats om laddningen tar mer än tre sekunder. För att undvika detta, prioritera lätta format, optimera inlagda bilder och undvik överflödiga skript. En bra praxis är att ladda pop-ups på ett fördröjt sätt (lazy loading) för att inte påverka den initiala hastigheten på webbplatsen. Du kan också använda verktyg som Google PageSpeed Insights för att testa prestandan på din sida.
Integrationsfel som påverkar användarupplevelsen och SEO
Optimeringen av en pop-up handlar inte bara om dess visning. En dålig konfiguration kan skada användarupplevelsen och negativt påverka din placering. Vissa fel kan frustrera dina besökare och få dem att lämna din webbplats i förtid.

4. En dåligt justerad tidpunkt för visning
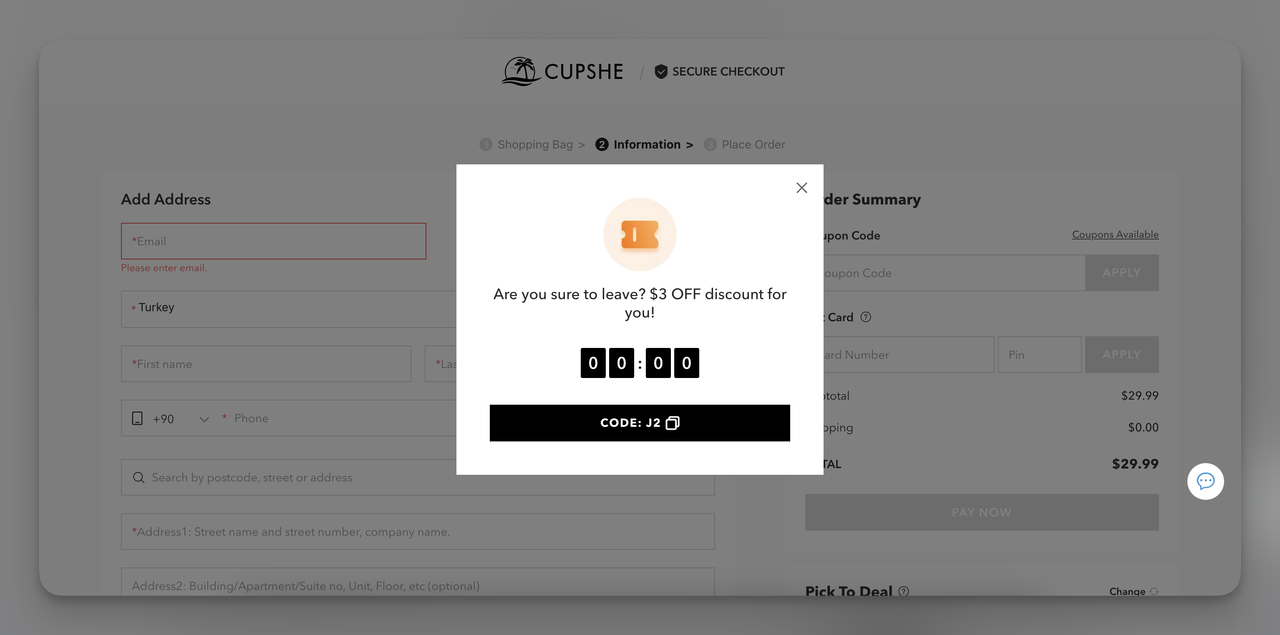
En pop-up som dyker upp för tidigt kan irritera användaren innan hen ens har haft tid att interagera med ditt innehåll. Enligt en studie från Nielsen Norman Group tar användarna i genomsnitt 10 till 20 sekunder på sig att utvärdera en webbplats. Att visa en pop-up direkt vid ankomsten till en sida riskerar därför att öka avvisningsfrekvensen. Bästa strategin är att använda en trigger baserad på beteende, som en pop-up som visas efter 30 sekunder eller när en användare är på väg att lämna sidan (exit-intent).
5. Pop-ups som inte följer reglerna
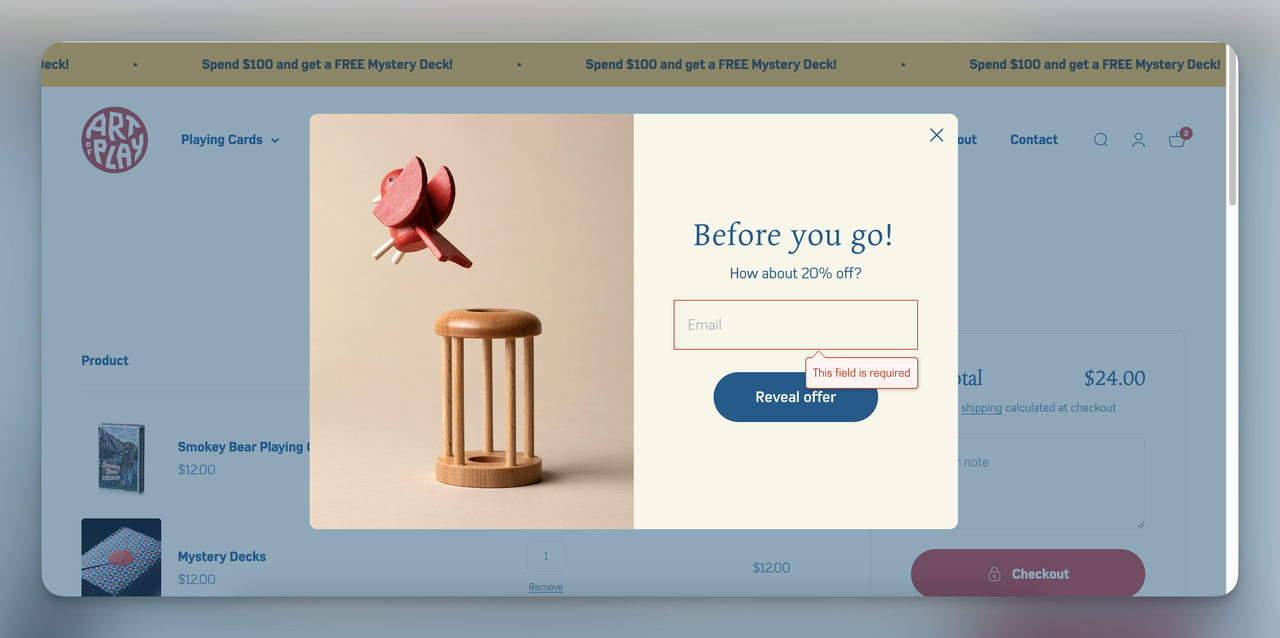
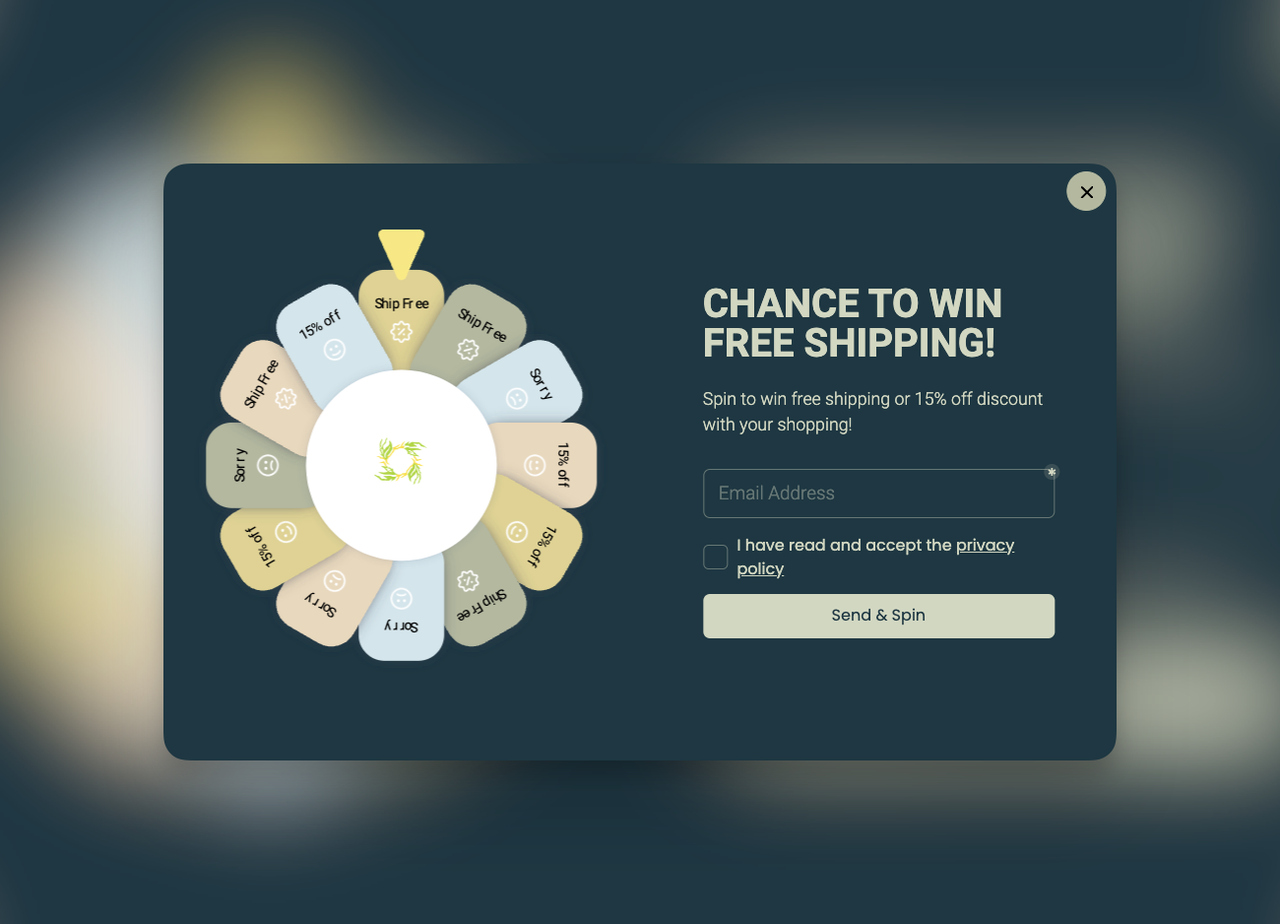
GDPR ställer strikta krav på insamling av data. En pop-up för att fånga e-postadresser måste nödvändigtvis inkludera en länk till sekretesspolicy samt en kryssruta för samtycke. Dessutom kan avsaknaden av tydliga alternativ för att stänga pop-upen uppfattas som en oetisk praktik och skada din trovärdighet. Ett bra exempel är att använda en enkel knapp “Jag vägrar”, som komplement till acceptansknappen.
6. En svår eller obefintlig stängning
En pop-up som inte erbjuder en väl synlig stängningsknapp skapar en frustrerande upplevelse. En studie från Baymard Institute visar att 26 % av användarna lämnar en webbplats om en pop-up är för påträngande eller svår att stänga. För att säkerställa en bra UX ska stängningsknappen vara lätt att identifiera och tillgänglig på alla enheter. En effektiv alternativ är att tillåta stängning genom att klicka utanför pop-upen eller använda Escape-tangenten på tangentbordet.
Att undvika dessa tekniska fel är avgörande för att maximera effektiviteten hos dina pop-ups utan att skada användarupplevelsen eller SEO. Med Poosh, den bästa lösningen för pop-up-meddelanden, optimerar du dina konverteringar och fångar leads effektivt, utan att kompromissa med webbplatsens prestanda.