
As erros técnicas a serem evitadas ao integrar pop-ups em seu site
Você já integrou um pop-up em seu site e percebeu que ele atrasava o carregamento ou incomodava seus visitantes? Quando usados corretamente, essas ferramentas aumentam as conversões e capturam leads de forma eficaz. Mas uma má implementação pode ter o efeito oposto: frustração dos usuários, impacto negativo no SEO e perda de prospects. Problemas de exibição, incompatibilidades móveis, pop-ups muito intrusivos… alguns erros técnicos são mais frequentes do que se imagina. Descubra neste artigo as armadilhas a evitar para otimizar seus pop-ups sem prejudicar a experiência do usuário.
Problemas de exibição e otimização
A integração de um pop-up não se limita à sua aparência. Sua exibição e otimização são cruciais para garantir uma boa experiência do usuário e evitar qualquer perda de conversões. Uma má implementação pode resultar em problemas de exibição, um mau desempenho em dispositivos móveis ou um atraso no site.

1. Um pop-up que não é exibido corretamente
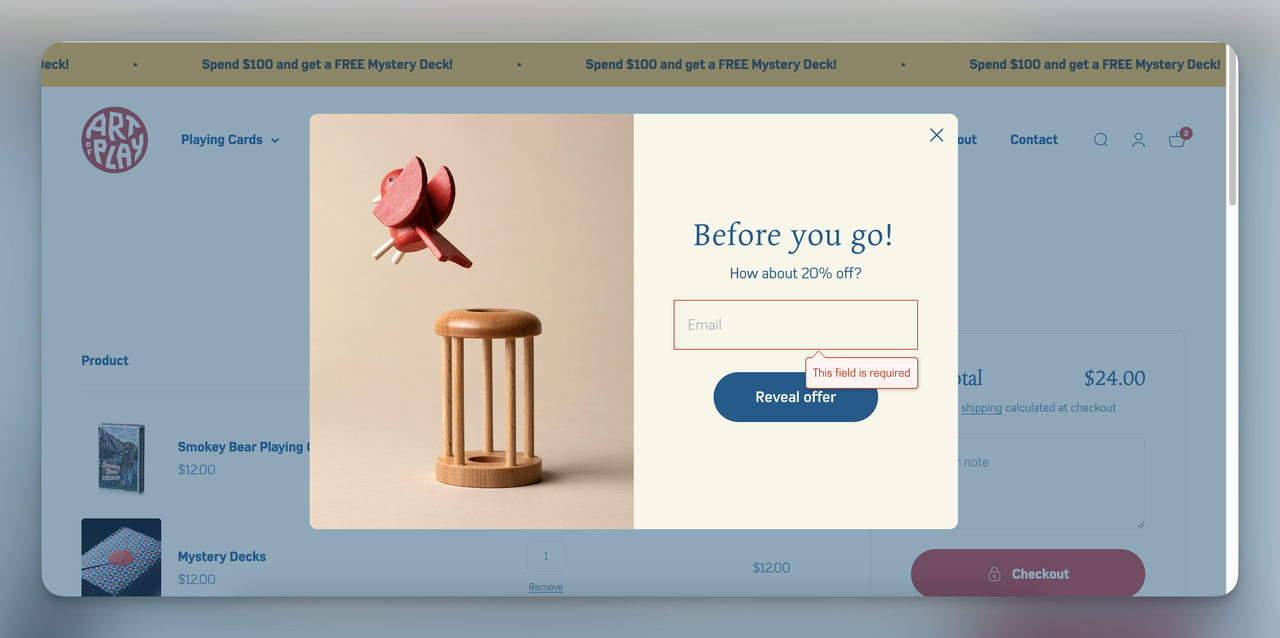
Um pop-up que não aparece ou aparece de forma inadequada pode ser devido a erros de código, como conflitos de JavaScript com outros plugins ou regras de CSS inadequadas. Por exemplo, alguns temas do WordPress bloqueiam por padrão a aparição de janelas modais, o que requer ajustes técnicos. Verifique também se o seu pop-up não está sendo bloqueado por extensões como bloqueadores de anúncios. Um teste em diferentes navegadores e dispositivos permite identificar esses problemas antes que impactem suas conversões.
2. Uma má adaptação móvel
Um pop-up mal projetado para telas móveis pode prejudicar a experiência do usuário. O Google penaliza aliás os sites que exibem pop-ups intrusivos em dispositivos móveis, o que pode reduzir sua classificação no SEO. Para evitar isso, utilize pop-ups responsivos com tamanhos adaptados a telas pequenas e botões de fechamento acessíveis. Um bom exemplo é a opção “bandeira discreta” que preserva a navegação enquanto permanece visível. Pense também em testar seus pop-ups com o Google Mobile-Friendly Test para verificar sua compatibilidade.
3. Um tempo de carregamento muito longo
Um pop-up muito pesado pode atrasar seu site, aumentando assim a taxa de rejeição. Segundo um estudo do Google, 53% dos visitantes abandonam um site se seu carregamento exceder três segundos. Para evitar isso, priorize formatos leves, otimize as imagens integradas e evite scripts desnecessários. Uma boa prática consiste em carregar os pop-ups de forma assíncrona (lazy loading) para não impactar a velocidade inicial do site. Você também pode utilizar ferramentas como o Google PageSpeed Insights para testar o desempenho da sua página.
Erros de integração que impactam a experiência do usuário e o SEO
A otimização de um pop-up não se limita à sua exibição. Uma má configuração pode prejudicar a experiência do usuário e afetar negativamente seu ranqueamento. Alguns erros podem frustrar seus visitantes e levá-los a abandonar seu site prematuramente.

4. Um timing de aparição mal calibrado
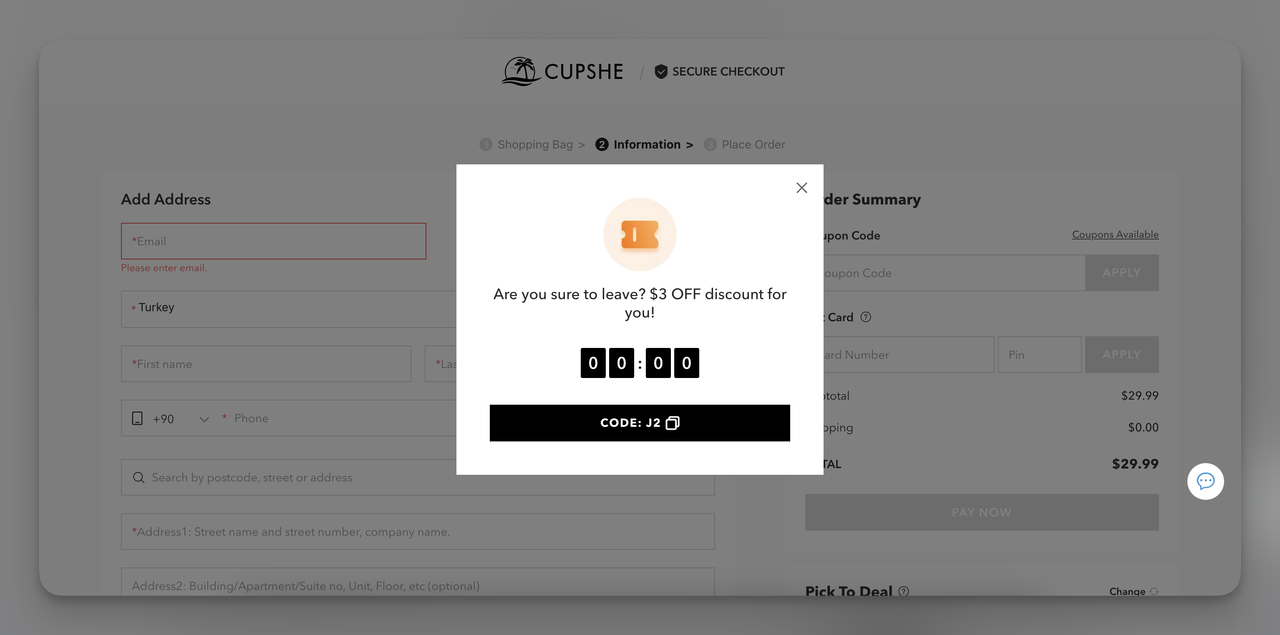
Um pop-up que aparece muito cedo pode irritar o usuário antes mesmo que ele tenha tido tempo de interagir com seu conteúdo. Segundo um estudo do Nielsen Norman Group, os usuários levam em média 10 a 20 segundos para avaliar um site. Exibir um pop-up assim que a pessoa chega a uma página pode, portanto, aumentar a taxa de rejeição. A melhor estratégia consiste em usar um gatilho baseado no comportamento, como um pop-up que aparece após 30 segundos ou quando um usuário está prestes a deixar a página (exit-intent).
5. Pop-ups não conformes com as regulamentações
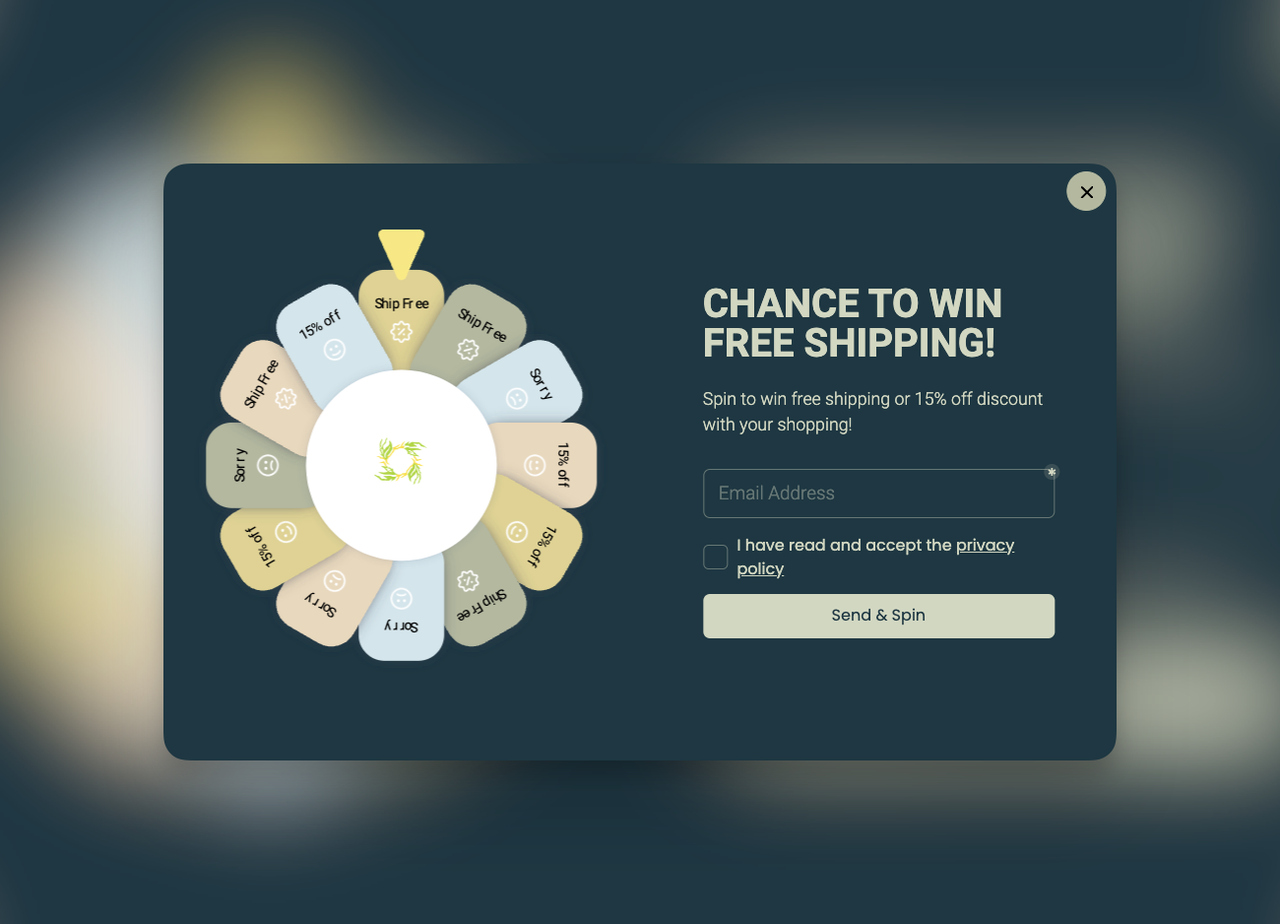
O RGPD impõe regras rigorosas em relação à coleta de dados. Um pop-up de captura de e-mails deve incluir obrigatoriamente um link para a política de privacidade e uma caixa de seleção para o consentimento. Além disso, a ausência de opções claras para fechar o pop-up pode ser vista como uma prática abusiva e prejudicar sua credibilidade. Um bom exemplo é a utilização de um simples botão “Eu recuso”, em complemento ao botão de aceitação.
6. Um fechamento difícil ou inexistente
Um pop-up que não oferece um botão de fechamento bem visível cria uma experiência frustrante. Um estudo do Baymard Institute revela que 26% dos usuários abandonam um site se um pop-up é muito intrusivo ou difícil de fechar. Para garantir uma boa UX, o botão de fechamento deve ser facilmente identificável e acessível em todos os dispositivos. Uma alternativa eficaz é permitir o fechamento ao clicar fora do pop-up ou usando a tecla Escape do teclado.
Evitar esses erros técnicos é essencial para maximizar a eficácia de seus pop-ups sem prejudicar a experiência do usuário ou o SEO. Com Poosh, a solução nº 1 de pop-ups de notificações, você otimiza suas conversões e captura leads de forma eficaz, sem comprometer o desempenho de seu site.