
Le errori tecnici da evitare durante l’integrazione dei pop-up sul tuo sito
Hai mai integrato un pop-up sul tuo sito e notato che rallentava il caricamento o disturbava i tuoi visitatori? Se usati correttamente, questi strumenti aumentano le conversioni e catturano lead in modo efficace. Ma una cattiva implementazione può avere l’effetto contrario: frustrazione degli utenti, impatto negativo sul SEO e perdita di potenziali clienti. Problemi di visualizzazione, incompatibilità mobili, pop-up troppo invadenti… alcuni errori tecnici sono più comuni di quanto si pensi. Scopri in questo articolo i tranelli da evitare per ottimizzare i tuoi pop-up senza danneggiare l’esperienza utente.
Problemi di visualizzazione e ottimizzazione
L’integrazione di un pop-up non si limita al suo aspetto. La sua visualizzazione e ottimizzazione sono cruciali per garantire una buona esperienza utente ed evitare qualsiasi perdita di conversioni. Una cattiva messa in opera può portare a problemi di visualizzazione, a una scarsa resa sui dispositivi mobili o addirittura a un rallentamento del sito.

1. Un pop-up che non si visualizza correttamente
Un pop-up che non si visualizza o si visualizza male può essere causato da errori di codice, in particolare da conflitti JavaScript con altri plugin o da regole CSS inadeguate. Ad esempio, alcuni temi di WordPress bloccano di default l’apparizione di finestre modali, il che richiede aggiustamenti tecnici. Controlla anche che il tuo pop-up non venga bloccato da estensioni come i blocchi pubblicitari. Un test su diversi browser e dispositivi permette di identificare questi problemi prima che influiscano sulle tue conversioni.
2. Una cattiva adattamento mobile
Un pop-up mal progettato per gli schermi mobili può danneggiare l’esperienza utente. Google penalizza infatti i siti che mostrano pop-up invadenti sui dispositivi mobili, il che può ridurre il tuo posizionamento SEO. Per evitarlo, utilizza pop-up responsivi con dimensioni adeguate per gli schermi piccoli e pulsanti di chiusura accessibili. Un buon esempio è l’opzione “banner discreto” che mantiene la navigazione visibile. Pensa anche a testare i tuoi pop-up con il Google Mobile-Friendly Test per verificare la loro compatibilità.
3. Un tempo di caricamento troppo lungo
Un pop-up troppo pesante può rallentare il tuo sito, aumentando così il tasso di rimbalzo. Secondo uno studio di Google, il 53% dei visitatori abbandona un sito se il caricamento supera i tre secondi. Per evitare ciò, privilegia formati leggeri, ottimizza le immagini incorporate ed evita script superflui. Una buona pratica consiste nel caricare i pop-up in modo differito (lazy loading) per non impattare la velocità iniziale del sito. Puoi anche utilizzare strumenti come Google PageSpeed Insights per testare le prestazioni della tua pagina.
Errori di integrazione che incidono sull’esperienza utente e sul SEO
L’ottimizzazione di un pop-up non si limita alla sua visualizzazione. Una cattiva configurazione può compromettere l’esperienza utente e influire negativamente sul tuo posizionamento. Alcuni errori possono frustrati i tuoi visitatori e indurli a lasciare il tuo sito prematuramente.

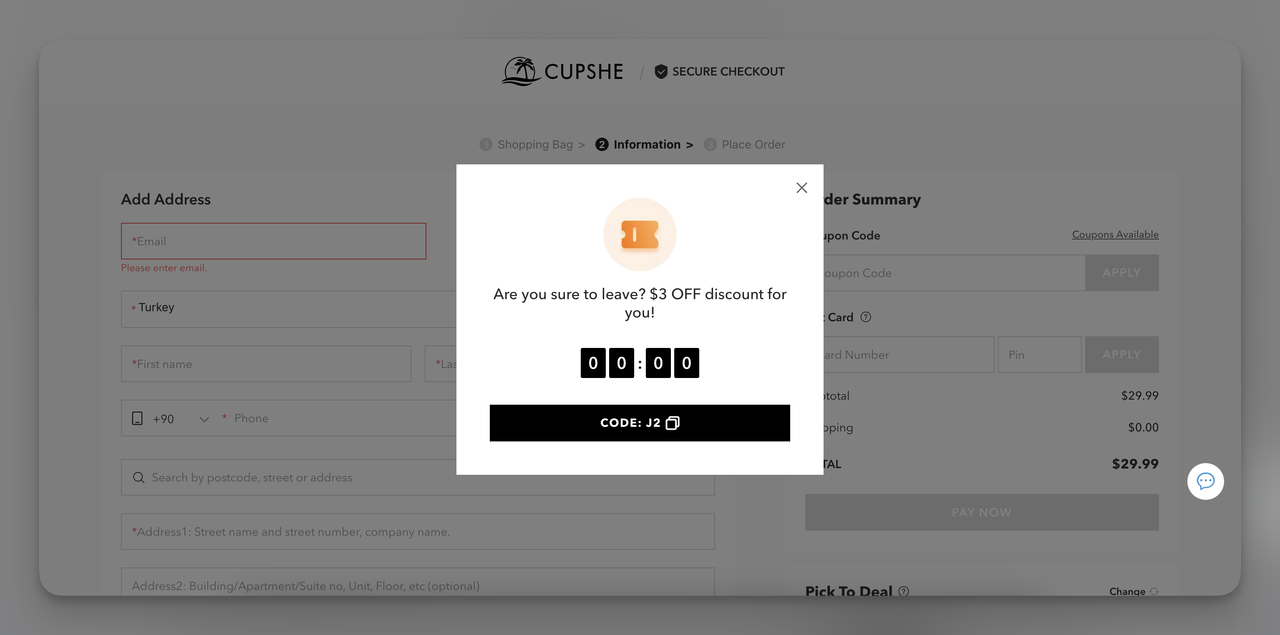
4. Un tempismo di apparizione mal calibrato
Un pop-up che appare troppo presto può infastidire l’utente prima che abbia avuto il tempo di interagire con il tuo contenuto. Secondo uno studio del Nielsen Norman Group, gli utenti impiegano in media 10-20 secondi per valutare un sito. Mostrare un pop-up appena si entra in una pagina rischia quindi di aumentare il tasso di rimbalzo. La migliore strategia consiste nell’utilizzare un’attivazione basata sul comportamento, come un pop-up che si visualizza dopo 30 secondi o quando un utente sta per lasciare la pagina (exit-intent).
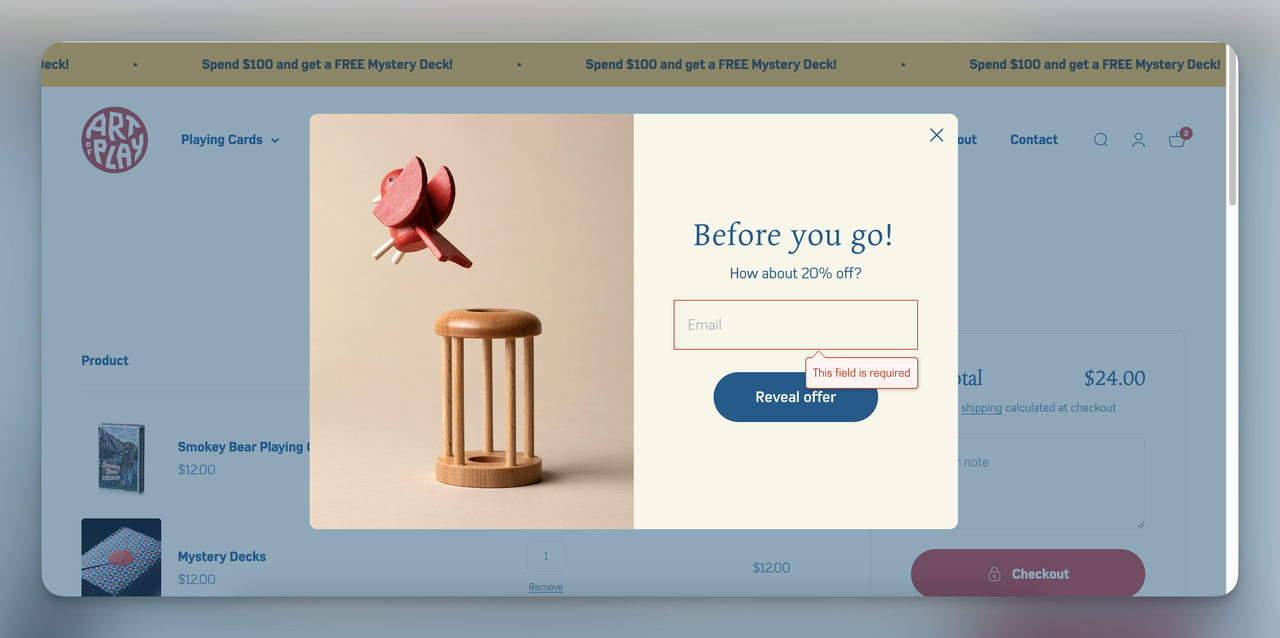
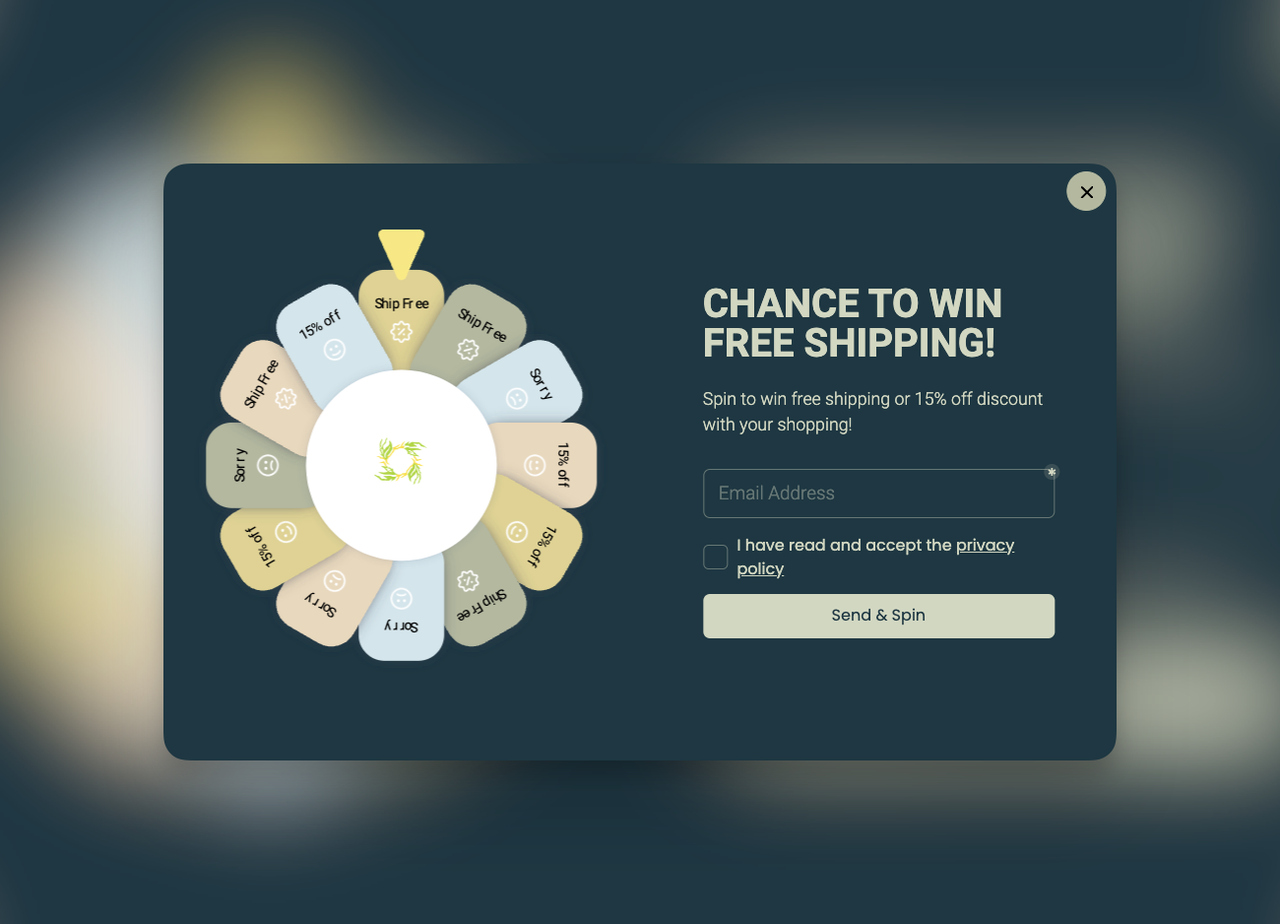
5. Pop-up non conformi alle normative
Il GDPR impone regole rigorose in materia di raccolta di dati. Un pop-up di cattura e-mail deve necessariamente includere un link alla politica sulla privacy e una casella di controllo per il consenso. Inoltre, l’assenza di opzioni chiare per chiudere il pop-up può essere percepita come una pratica abusiva e danneggiare la tua credibilità. Un buon esempio è l’uso di un semplice pulsante “Rifiuto”, in aggiunta al pulsante di accettazione.
6. Una chiusura difficile o inesistente
Un pop-up che non offre un pulsante di chiusura ben visibile crea un’esperienza frustrante. Uno studio del Baymard Institute rivela che 26% degli utenti abbandonano un sito se un pop-up è troppo invadente o difficile da chiudere. Per garantire una buona esperienza utente, il pulsante di chiusura deve essere facilmente identificabile e accessibile su tutti i dispositivi. Un’alternativa efficace consiste nel permettere la chiusura cliccando al di fuori del pop-up o utilizzando il tasto Escape della tastiera.
Evitare questi errori tecnici è essenziale per massimizzare l’efficacia dei tuoi pop-up senza danneggiare l’esperienza utente o il SEO. Con Poosh, la soluzione n. 1 per le notifiche pop-up, ottimizzi le tue conversioni e catturi lead in modo efficace, senza compromettere le prestazioni del tuo sito.