
Tehnilised vead, mida vältida pop-up’ide integreerimisel oma saidile
Kas olete kunagi oma saidile hüpikakna integreerinud ja märganud, et see aeglustab laadimist või häirib teie külastajaid? Kui neid õigesti kasutada, tõstavad need tööriistad konversioone ja haaravad kliente tõhusalt. Kuid vale rakendamine võib avaldada vastupidist mõju: kasutajate frustratsioon, negatiivne mõju SEO-le ja potentsiaalsete klientide kaotus. Kuvamisprobleemid, mobiilne ühilduvus, liiga pealetükkivad hüpikaknad… mõningad tehnilised vead on sagedasemad, kui arvatakse. Avasta sellest artiklist lõksud, mida vältida, et optimeerida oma hüpikaknaid ilma kasutajakogemust kahjustamata.
Kuvamis- ja optimeerimisprobleemid
Hüpikakna integreerimine ei piirdu ainult tema välimusega. Tema kuvamine ja optimeerimine on kriitilise tähtsusega hea kasutajakogemuse tagamiseks ning konversioonide kaotamise vältimiseks. Vale seadistus võib põhjustada kuvamisprobleeme, kehva renderdamise mobiilis või veebisaidi aeglustumist.

1. Hüpikaken, mis ei kuva end õigesti
Hüpikaken, mis ei kuva ennast või kuvab halvasti, võib olla tingitud koodiveadest, sealhulgas JavaScripti konfliktid teise pluginatega või ebaõiged CSS-reeglid. Näiteks blokeerivad mõned WordPressi teemad vaikimisi modaalakende kuvamise, mis nõuab tehnilisi kohandusi. Kontrollige ka, et teie hüpikaken ei oleks blokeeritud reklaamiblokeerijate nagu laiendustega. Erinevates brauserites ja seadmetes testimine aitab neid probleeme tuvastada, enne kui need teie konversioone mõjutavad.
2. Kehv mobiili kohandamine
Halvasti loodud hüpikaken mobiilis võib kahjustada kasutajakogemust. Google karistab ka saite, millel kuvatakse mobiilis pealetükkivad hüpikaknad, mis võib vähendada teie SEO kohti. Selle vältimiseks kasutage vastupidavaid hüpikaknaid, mille suurused on kohandatud väikestele ekraanidele ja suletav nupp on kergesti ligipääsetav. Hea näide on “diskreetne bänneri” valik, mis säilitab navigeerimise, olles samas nähtav. Samuti kaaluge oma hüpikaknaid Google’i mobiilsuse testiga, et kontrollida nende ühilduvust.
3. Liialt pikk laadimisaeg
Liialt mahukas hüpikaken võib aeglustada teie saiti, suurendades seeläbi põgenemismäära. Google’i uuringu kohaselt lahkub 53% külastajatest, kui saidi laadimine ületab kolme sekundi. Selle vältimiseks eelistage kergeid formaate, optimeerige integreeritud pilte ja vältige liigseid skripte. Hea tava on laadida hüpikaknad viivitamatult (lazy loading), et see ei mõjutaks saidi esialgset kiirus. Samuti võite kasutada tööriistu nagu Google PageSpeed Insights oma lehe jõudluse testimiseks.
Integratsioonivead, mis mõjutavad kasutajakogemust ja SEO-d
Hüpikakna optimeerimine ei piirdu selle kuvamisega. Vale seadistus võib kahjustada kasutajakogemust ja negatiivselt mõjutada teie SEO-d. Mõned vead võivad külastajaid frustratsioonis tekitada ja sundida neid teie saidilt liiga vara lahkuma.

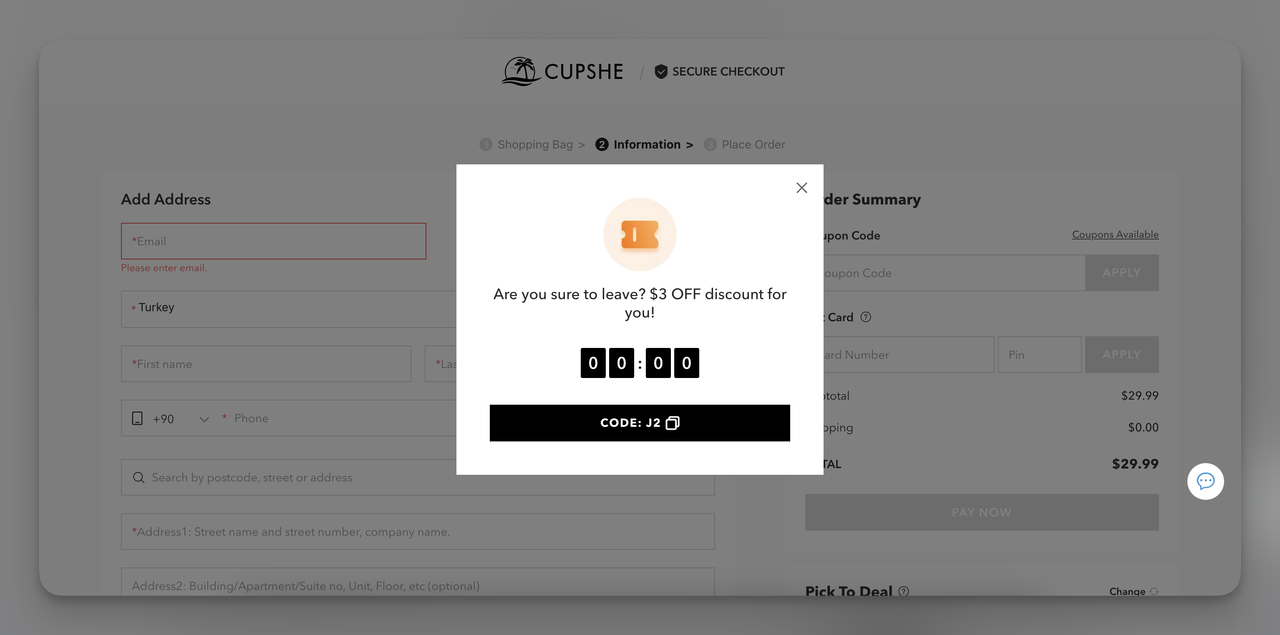
4. Vale ilmumise ajastus
Hüpikaken, mis ilmub liiga vara, võib kasutajat ärritada, enne kui tal on olnud aega teie sisuga suhelda. Nielsen Norman Groupi uuringu kohaselt kulub kasutajatel keskmiselt 10 kuni 20 sekundit saidi hindamiseks. Hüpikakna kuvamine kohe lehele sisenedes võib seetõttu suurendada põgenemismäära. Parim strateegia on kasutada käitumisele põhinevat käivitust, näiteks hüpikaken, mis ilmub pärast 30 sekundit või kui kasutaja on lehe lahkumas (exit-intent).
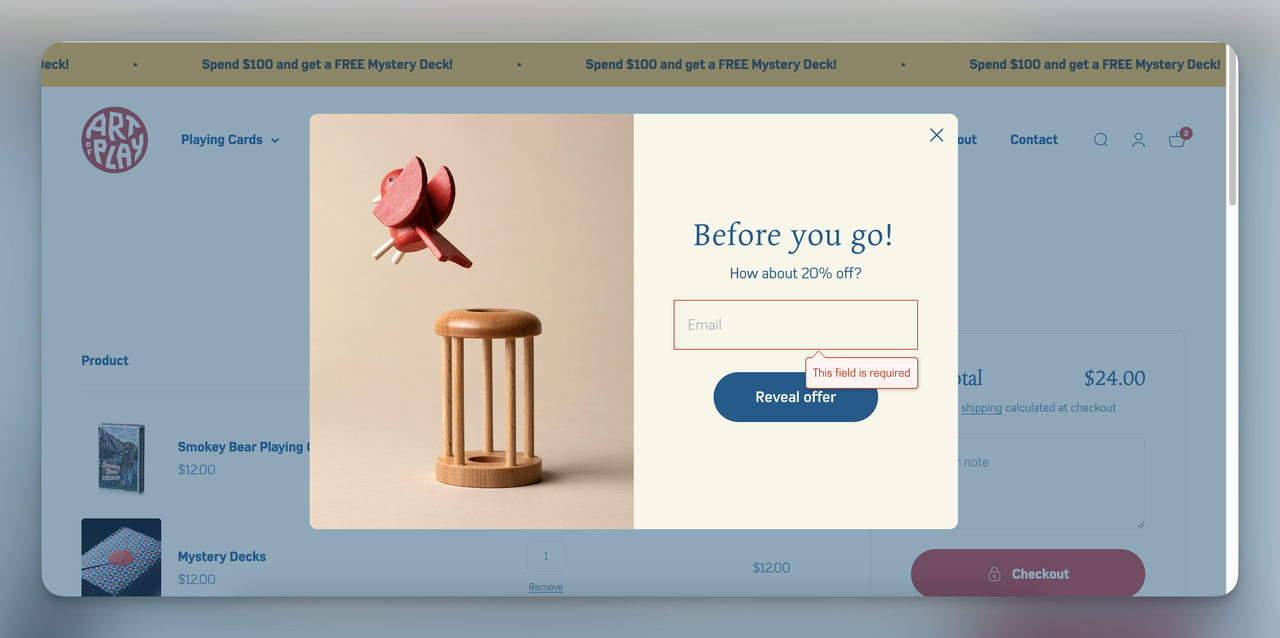
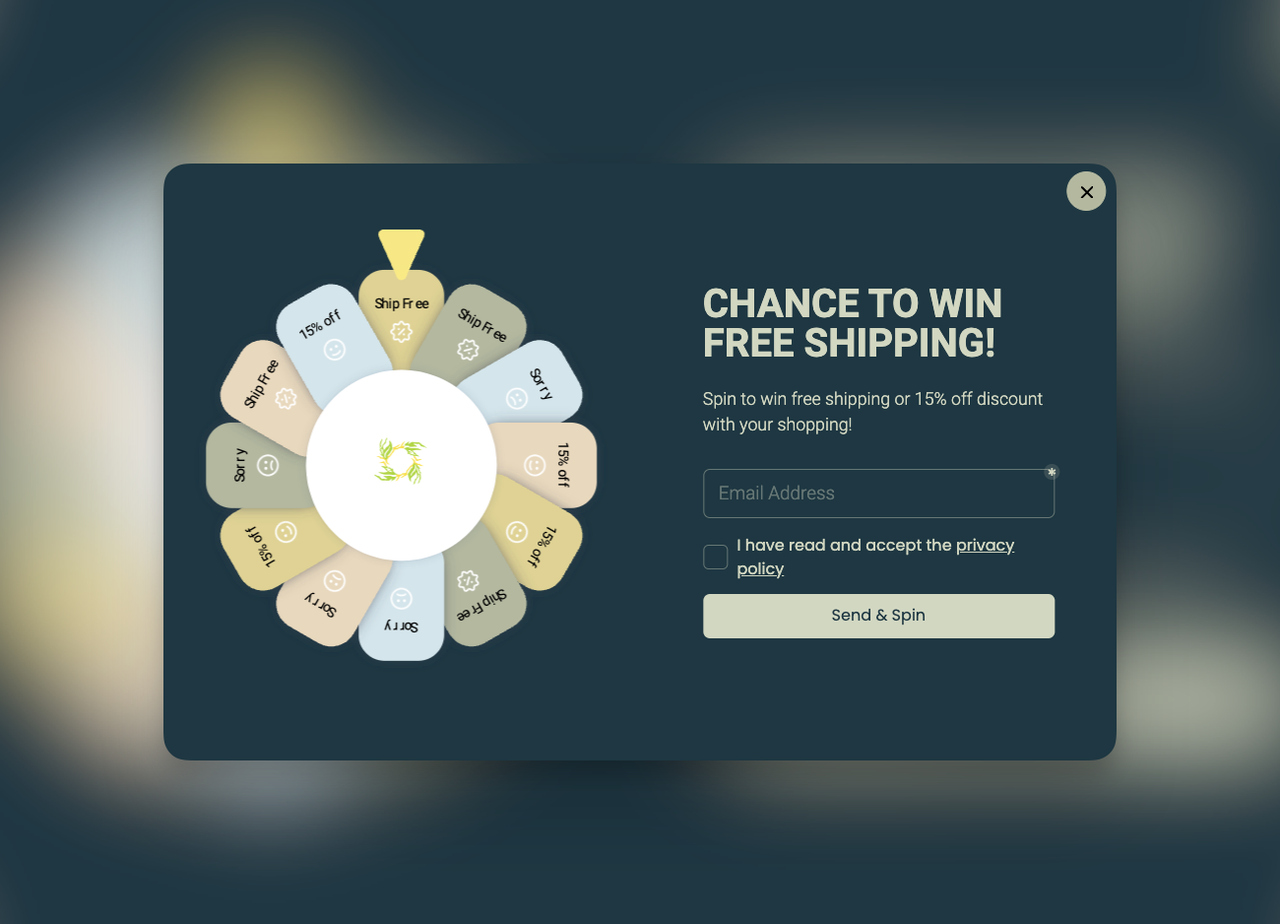
5. Hüpikaknad, mis ei vasta määrustele
GDPR kehtestab rangad reeglid andmete kogumise osas. E-posti kogumise hüpikaken peab tingimata sisaldama linki privaatsuspoliitikale ja nõusoleku kastikest. Lisaks võib hüpikakna sulgemise selgete valikute puudumine olla kuritarvitamise praktikana tajutav ja kahjustada teie usaldusväärsust. Hea näide on lihtsa “Keeldu” nupu kasutamine, koos nõusoleku nupuga.
6. Raskesti või olematu sulgemine
Hüpikaken, mis ei paku selgelt nähtavat sulgemise nuppu, tekitab frustratsiooni. Baymardi instituudi uuring näitab, et 26% kasutajatest lahkub saidilt, kui hüpikaken on liiga pealetükkiv või raske sulgeda. Hea UX-i tagamiseks peab sulgemise nupp olema kergesti tuvastatav ja ligipääsetav kõigis seadmetes. Efektiivne alternatiiv on võimaldada hüpikakna sulgemist, klõpsates selle väljapoole või kasutades klaviatuuri Esc nuppu.
Nende tehniliste vigade vältimine on hädavajalik, et maksimeerida teie hüpikaknade tõhusust, kahjustamata kasutajakogemust ega SEO-d. Koos Poosh, hüpikakende teatiste number 1 lahendus, optimeerite oma konversioone ja kogute kliente tõhusalt, ohverdamata oma saidi jõudlust.