
Pop-ups y velocidad de carga: Impacto y soluciones de optimización
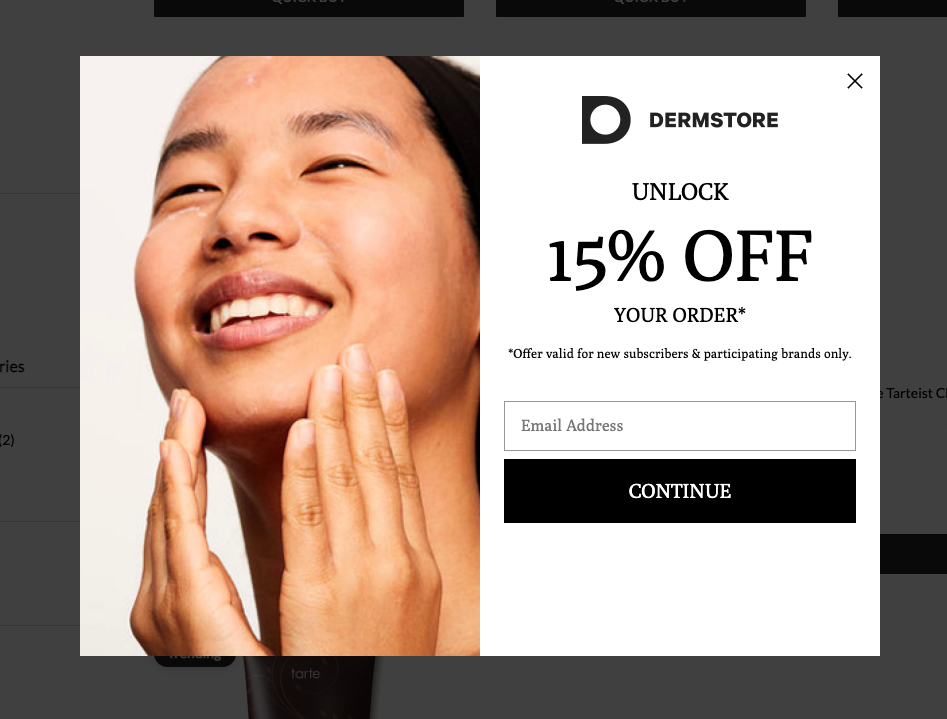
¿Sus pop-ups ralentizan la carga de su sitio y afectan su tasa de conversión? Aunque son efectivos para captar leads, los pop-ups mal optimizados pueden sobrecargar su sitio, perjudicar la experiencia del usuario y penalizar su SEO. Según Google, el 53 % de los visitantes abandonan una página si tarda más de 3 segundos en cargar, lo que puede afectar directamente sus ventas. Afortunadamente, existen soluciones para utilizar pop-ups eficientes sin comprometer la velocidad de su sitio. ¡Descubra cómo optimizar sus pop-ups y garantizar una navegación fluida para sus visitantes!
¿Cómo afectan los pop-ups la velocidad de carga?
La integración de pop-ups en un sitio web puede influir directamente en la velocidad de carga, afectando así la experiencia del usuario y el SEO. Cuando no están optimizados, estos elementos interactivos sobrecargan las páginas y aumentan el tiempo de carga, lo que puede resultar en un aumento de la tasa de rebote y una disminución de las conversiones.

Los recursos pesados ralentizan el sitio
Un pop-up puede contener imágenes, videos, JavaScript, animaciones o fuentes personalizadas, cada uno añadiendo peso a la página. Cuanto más grandes sean estos archivos, más tiempo tardan en cargar.
- Ejemplo concreto: Un pop-up que contiene un video de fondo puede alargar el tiempo de carga por varios segundos.
- Consecuencia: 1 segundo de retraso puede reducir la tasa de conversión en 7 % (fuente: Akamai).
La carga bloqueante de scripts
Algunos scripts de pop-ups se cargan antes que el contenido principal, retrasando así la visualización del sitio. Google prioriza los sitios rápidos, y un First Contentful Paint (FCP) lento puede penalizar el SEO.
- Los pop-ups en JavaScript no optimizado pueden ralentizar todo el sitio.
- Los pop-ups en iframe cargan recursos externos, lo que puede causar retrasos en la visualización.
Impacto en la experiencia del usuario y el SEO
- Un sitio lento causa un aumento de la tasa de rebote, reduciendo el compromiso de los visitantes.
- Google clasifica los sitios de acuerdo a su rendimiento: un sitio más lento puede perder posiciones valiosas en los resultados de búsqueda.
👉 Por lo tanto, es esencial optimizar los pop-ups para limitar su impacto en la velocidad de carga y garantizar una experiencia fluida a los usuarios.
Soluciones para optimizar los pop-ups sin ralentizar el sitio
La optimización de los pop-ups es esencial para garantizar una Navegación fluida y rápida, mientras se preserva su eficacia para la conversión. Aquí hay varias estrategias para limitar su impacto en la velocidad de carga.

Utilizar pop-ups ligeros y optimizados
- Priorizar los pop-ups en HTML y CSS en lugar de scripts JavaScript pesados.
- Comprimir las imágenes y evitar videos de fondo, que aumentan los tiempos de carga.
- Reducir las solicitudes externas (Google Fonts, fuentes personalizadas, widgets de terceros).
Cargar los pop-ups de manera diferida (lazy loading)
Un pop-up no debe cargarse al mismo tiempo que el resto del sitio, sino después de que se muestre el contenido principal.
- Activar la visualización después de un cierto tiempo (por ejemplo, después de 10 segundos o después de un cierto desplazamiento).
- Cargar los pop-ups solo en las páginas donde sean necesarios, en lugar de en todo el sitio.
Minimizar el código y utilizar una CDN
- Combinar y minificar los archivos CSS y JavaScript para reducir el tiempo de carga.
- Usar una Content Delivery Network (CDN) para distribuir los recursos más rápidamente.
Probar y monitorear el rendimiento
- Utilizar Google PageSpeed Insights, GTmetrix o Lighthouse para identificar los retrasos.
- Realizar pruebas A/B para medir el impacto de los pop-ups optimizados en la tasa de conversión.
👉 Gracias a estas optimizaciones, puede maximizar la eficacia de sus pop-ups sin comprometer el rendimiento de su sitio.
Los pop-ups son una excelente palanca de conversión, pero su impacto en la velocidad de carga no debe ser ignorado. Al adoptar prácticas de optimización como la carga diferida y el uso de scripts ligeros, mejora la experiencia del usuario sin comprometer el rendimiento de su sitio. Con Poosh, puede integrar pop-ups rápidos y efectivos, diseñados para captar la atención mientras garantiza una navegación fluida.