
Los errores técnicos a evitar al integrar pop-ups en su sitio
¿Alguna vez ha integrado un pop-up en su sitio y ha notado que ralentiza la carga o molesta a sus visitantes? Si se utilizan correctamente, estas herramientas aumentan las conversiones y capturan leads de manera eficaz. Pero una mala implementación puede tener el efecto contrario: frustración de los usuarios, impacto negativo en el SEO y pérdida de prospectos. Problemas de visualización, incompatibilidades móviles, pop-ups demasiado intrusivos… algunos errores técnicos son más frecuentes de lo que se piensa. Descubra en este artículo las trampas a evitar para optimizar sus pop-ups sin perjudicar la experiencia del usuario.
Problemas de visualización y optimización
La integración de un pop-up no se limita a su apariencia. Su visualización y optimización son cruciales para garantizar una buena experiencia del usuario y evitar la pérdida de conversiones. Una mala instalación puede provocar problemas de visualización, un mal rendimiento en móviles o incluso una ralentización del sitio.

1. Un pop-up que no se muestra correctamente
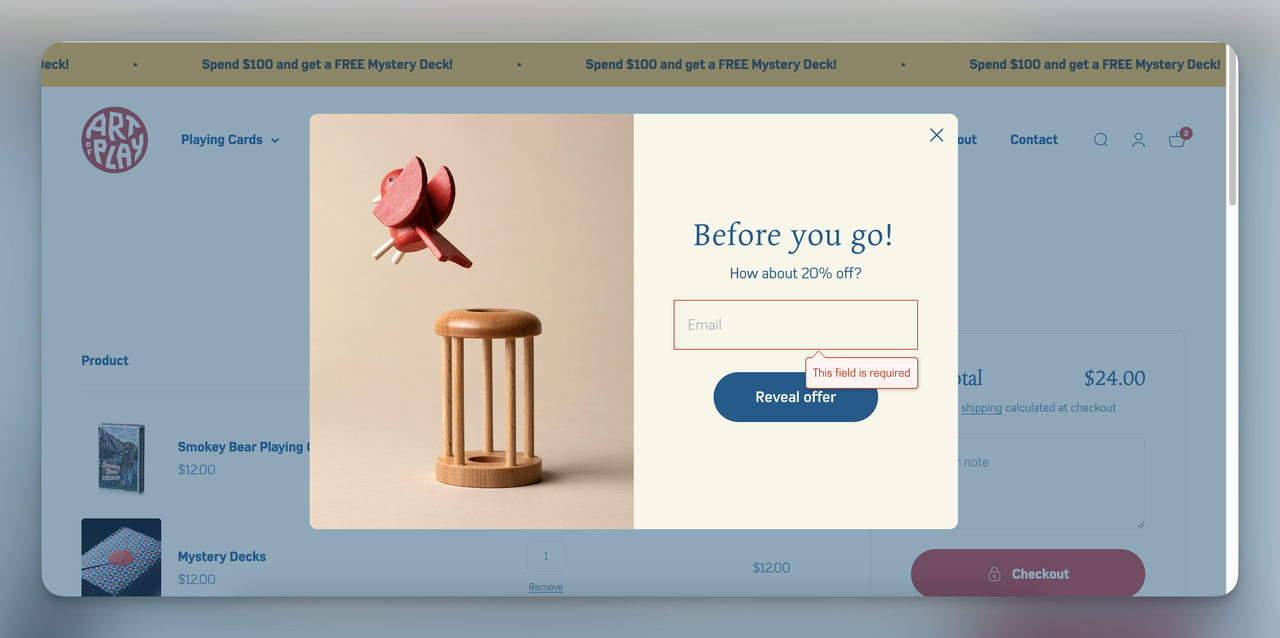
Un pop-up que no se muestra o lo hace mal puede deberse a errores en el código, en particular, conflictos de JavaScript con otros plugins o reglas CSS inadecuadas. Por ejemplo, algunos temas de WordPress bloquean por defecto la aparición de ventanas modales, lo que requiere ajustes técnicos. También verifique que su pop-up no esté bloqueado por extensiones como los bloqueadores de publicidad. Realizar una prueba en diferentes navegadores y dispositivos permite identificar estos problemas antes de que impacten sus conversiones.
2. Una mala adaptación móvil
Un pop-up mal diseñado para pantallas móviles puede perjudicar la experiencia del usuario. Google penaliza de hecho a los sitios que muestran pop-ups intrusivos en móviles, lo que puede reducir su clasificación SEO. Para evitar esto, utilice pop-ups responsivos con tamaños adecuados para pantallas pequeñas y botones de cierre accesibles. Un buen ejemplo es la opción “banner discreto” que preserva la navegación mientras sigue siendo visible. También considere probar sus pop-ups con Google Mobile-Friendly Test para verificar su compatibilidad.
3. Un tiempo de carga demasiado largo
Un pop-up demasiado pesado puede ralentizar su sitio, aumentando así la tasa de rebote. Según un estudio de Google, el 53 % de los visitantes abandona un sitio si su carga supera los tres segundos. Para evitar esto, priorice formatos ligeros, optimice las imágenes integradas y evite scripts superfluos. Una buena práctica consiste en cargar los pop-ups de manera diferida (lazy loading) para no impactar la velocidad inicial del sitio. También puede utilizar herramientas como Google PageSpeed Insights para probar el rendimiento de su página.
Errores de integración que impactan la experiencia del usuario y el SEO
La optimización de un pop-up no se limita a su visualización. Una mala configuración puede perjudicar la experiencia del usuario y afectar negativamente su posicionamiento. Algunos errores pueden frustrar a sus visitantes e incitarlos a abandonar su sitio prematuramente.

4. Un tiempo de aparición mal calibrado
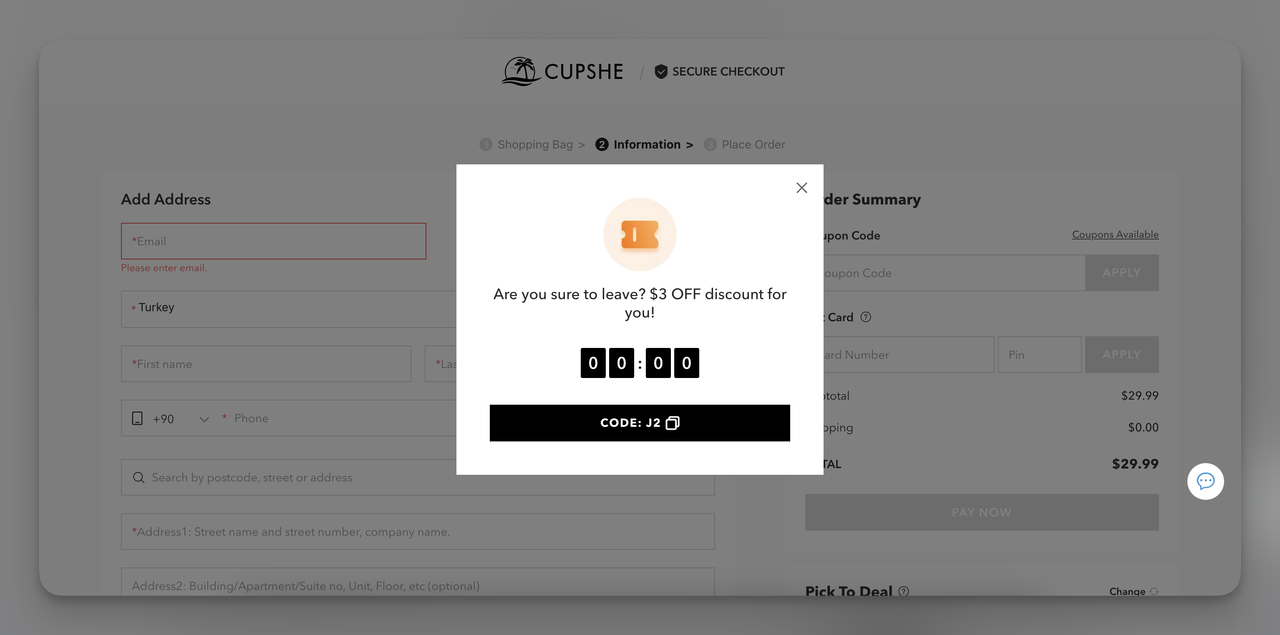
Un pop-up que aparece demasiado pronto puede molestar al usuario antes incluso de que haya tenido tiempo de interactuar con su contenido. Según un estudio de Nielsen Norman Group, los usuarios tardan de media 10 a 20 segundos en evaluar un sitio. Mostrar un pop-up tan pronto como se llega a una página puede aumentar la tasa de rebote. La mejor estrategia consiste en utilizar un desencadenador basado en el comportamiento, como un pop-up que se muestra después de 30 segundos o cuando un usuario está a punto de abandonar la página (exit-intent).
5. Pop-ups que no cumplen con las regulaciones
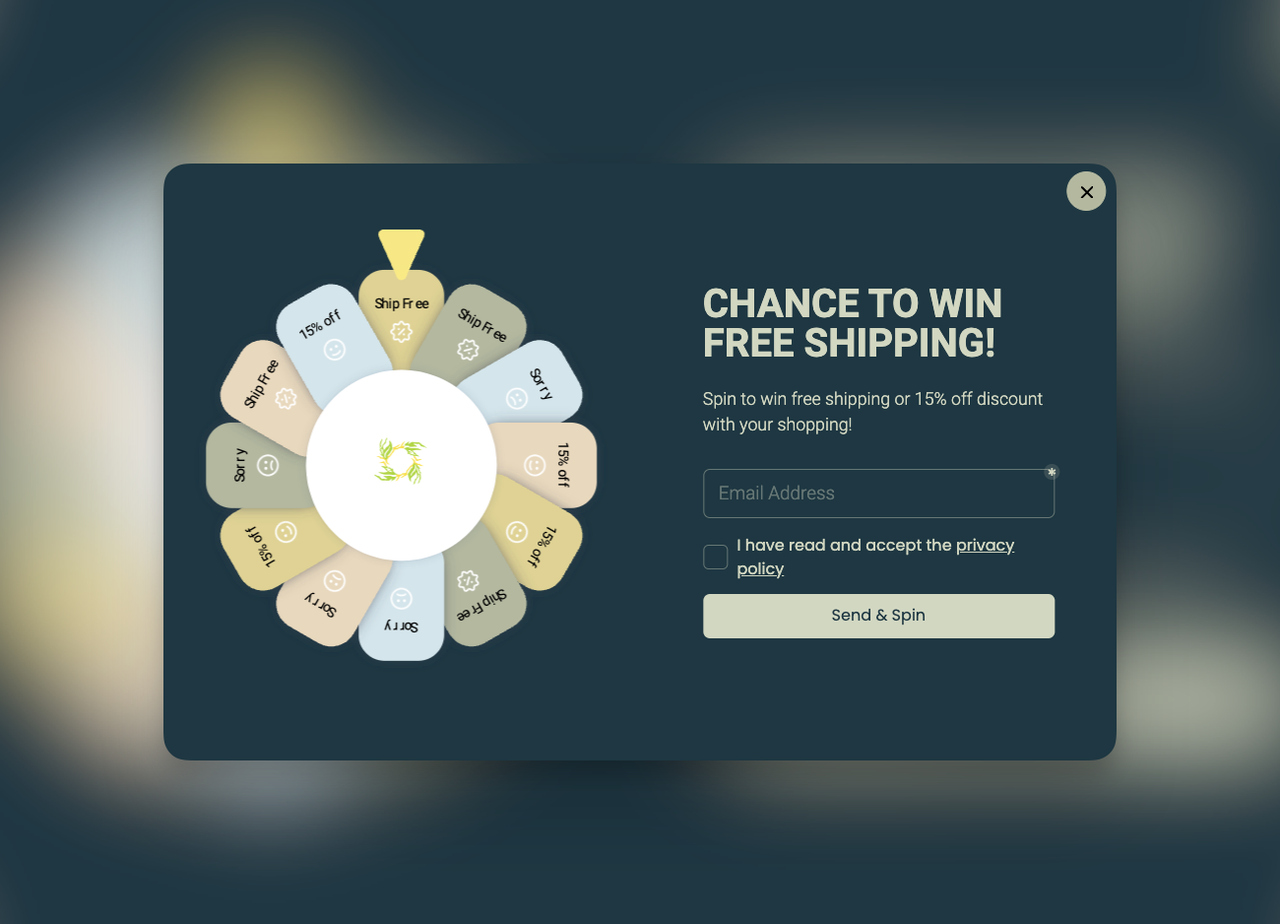
El RGPD impone reglas estrictas en materia de recolección de datos. Un pop-up para capturar correos electrónicos debe incluir obligatoriamente un enlace a la política de privacidad y una casilla para el consentimiento. Además, la falta de opciones claras para cerrar el pop-up puede considerarse una práctica abusiva y perjudicar su credibilidad. Un buen ejemplo es el uso de un simple botón «Yo rechazo», complementario al botón de aceptación.
6. Un cierre difícil o inexistente
Un pop-up que no ofrece un botón de cierre bien visible crea una experiencia frustrante. Un estudio de Baymard Institute revela que 26% de los usuarios abandonan un sitio si un pop-up es demasiado intrusivo o difícil de cerrar. Para garantizar una buena UX, el botón de cierre debe ser fácilmente identificable y accesible en todos los dispositivos. Una alternativa eficaz es permitir el cierre haciendo clic fuera del pop-up o usando la tecla Esc del teclado.
Evitar estos errores técnicos es esencial para maximizar la eficacia de sus pop-ups sin perjudicar la experiencia del usuario ni el SEO. Con Poosh, la solución n.º 1 para notificaciones de pop-ups, optimiza sus conversiones y capta leads de manera eficaz, sin comprometer el rendimiento de su sitio.