
Die technischen Fehler, die Sie bei der Integration von Pop-ups auf Ihrer Website vermeiden sollten
Haben Sie bereits ein Pop-up auf Ihrer Website integriert und festgestellt, dass es das Laden verlangsamt oder Ihre Besucher stört? Richtig eingesetzt steigern diese Tools die Konversionen und erfassen effektiv Leads. Eine falsche Implementierung kann jedoch das Gegenteil bewirken: Frustration der Nutzer, negative Auswirkungen auf die SEO und Verlust von Interessenten. Anzeigeprobleme, mobile Inkompatibilitäten, zu aufdringliche Pop-ups… einige technische Fehler sind häufiger, als man denkt. Entdecken Sie in diesem Artikel die Fallstricke, die Sie vermeiden sollten, um Ihre Pop-ups zu optimieren, ohne die Nutzererfahrung zu beeinträchtigen.
Anzeige- und Optimierungsprobleme
Die Integration eines Pop-ups beschränkt sich nicht auf sein Aussehen. Seine Anzeige und Optimierung sind entscheidend, um eine gute Nutzererfahrung zu gewährleisten und jeglichen Verlust von Konversionen zu vermeiden. Eine falsche Einrichtung kann zu Anzeigeproblemen, einer schlechten Darstellung auf Mobilgeräten oder einer Verlangsamung der Website führen.

1. Ein Pop-up, das nicht korrekt angezeigt wird
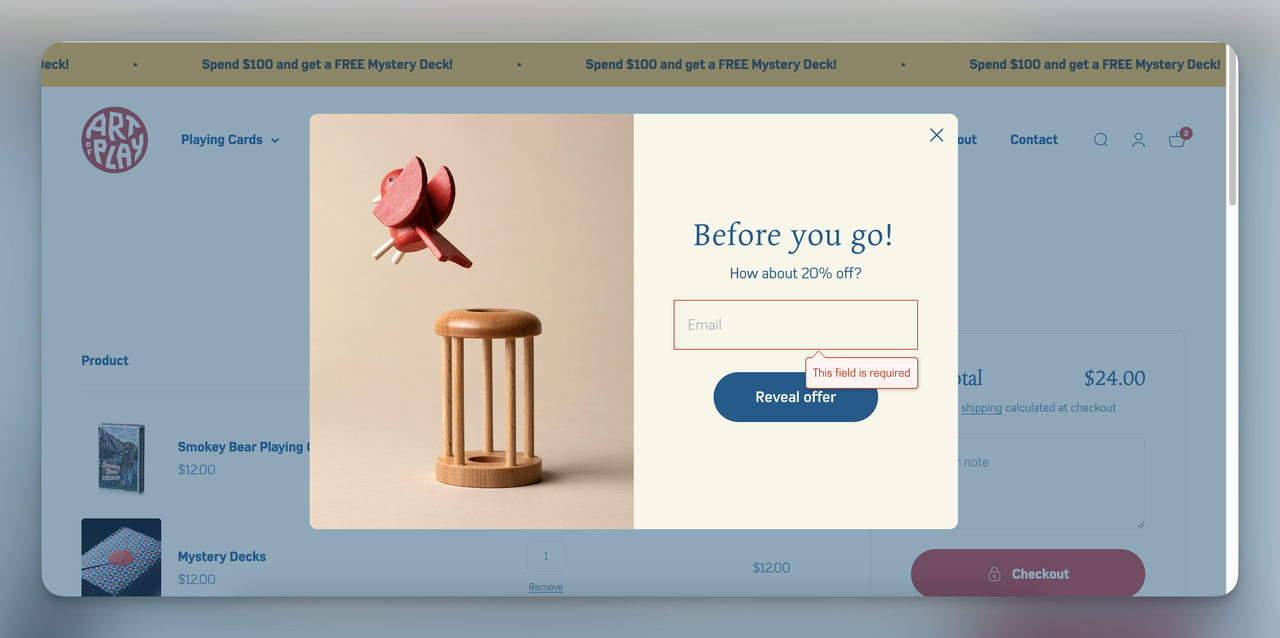
Ein Pop-up, das nicht oder falsch angezeigt wird, kann auf Codierungsfehler zurückzuführen sein, insbesondere auf Konflikte mit JavaScript anderer Plugins oder ungeeignete CSS-Regeln. Beispielsweise blockieren einige WordPress-Themes standardmäßig das Auftauchen von Modalfenstern, was technische Anpassungen erfordert. Überprüfen Sie auch, ob Ihr Pop-up nicht von Erweiterungen wie Werbeblockern blockiert wird. Ein Test auf verschiedenen Browsern und Geräten hilft, diese Probleme zu erkennen, bevor sie Ihre Konversionen beeinträchtigen.
2. Eine schlechte mobile Anpassung
Ein schlecht gestaltetes Pop-up für mobile Bildschirme kann die Nutzererfahrung beeinträchtigen. Google bestraft zudem Websites, die auf Mobilgeräten aufdringliche Pop-ups anzeigen, was Ihr SEO-Ranking verringern kann. Um dies zu vermeiden, verwenden Sie responsive Pop-ups mit Größen, die für kleine Bildschirme geeignet sind, und leicht zugänglichen Schaltflächen zum Schließen. Ein gutes Beispiel ist die „diskrete Banner“-Option, die das Surfen erhält und dennoch sichtbar ist. Denken Sie auch daran, Ihre Pop-ups mit dem Google Mobile-Friendly Test zu testen, um deren Kompatibilität zu überprüfen.
3. Eine zu lange Ladezeit
Ein zu schweres Pop-up kann Ihre Website verlangsamen und so die Absprungrate erhöhen. Laut einer Studie von Google verlassen 53 % der Besucher eine Website, wenn das Laden länger als drei Sekunden dauert. Um dies zu vermeiden, setzen Sie auf leichte Formate, optimieren Sie die eingebetteten Bilder und vermeiden Sie überflüssige Skripte. Eine gute Praxis besteht darin, die Pop-ups verzögert zu laden (Lazy Loading), um die anfängliche Ladegeschwindigkeit der Website nicht zu beeinträchtigen. Sie können auch Tools wie Google PageSpeed Insights verwenden, um die Leistung Ihrer Seite zu testen.
Integrationsfehler, die die Nutzererfahrung und das SEO beeinträchtigen
Die Optimierung eines Pop-ups beschränkt sich nicht auf dessen Anzeige. Eine falsche Konfiguration kann die Nutzererfahrung beeinträchtigen und sich negativ auf Ihr Ranking auswirken. Einige Fehler können Ihre Besucher frustrieren und sie dazu bringen, Ihre Website vorzeitig zu verlassen.

4. Eine schlecht temperierte Erscheinungszeit
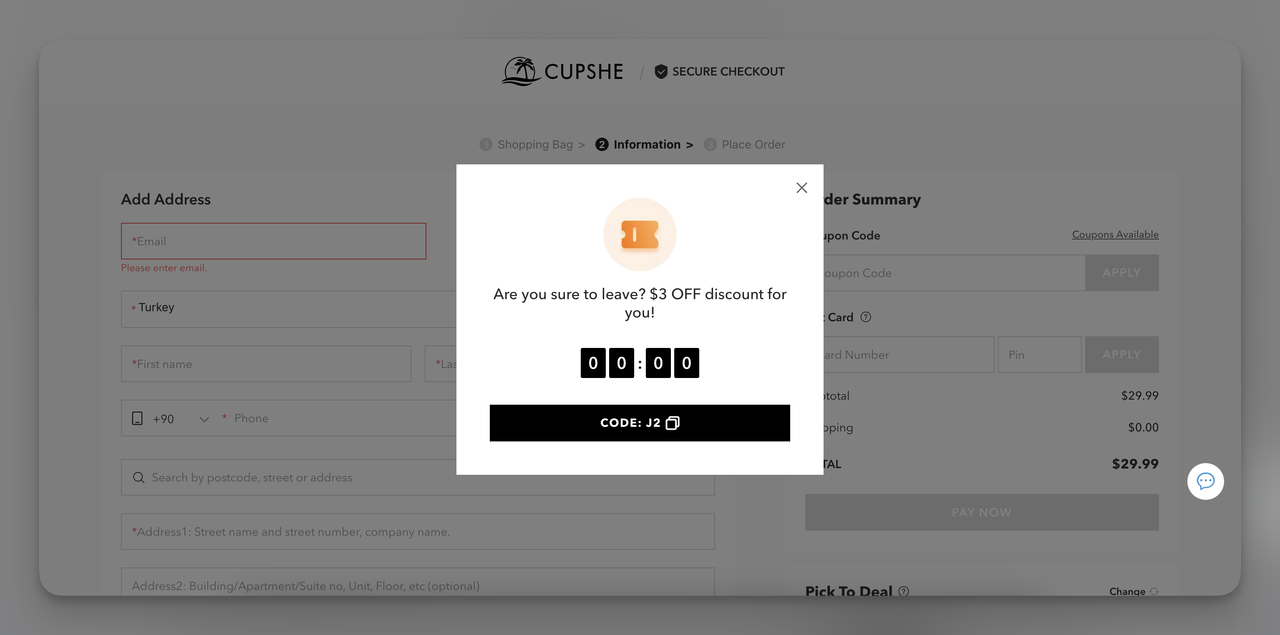
Ein Pop-up, das zu früh erscheint, kann den Nutzer stören, bevor er überhaupt die Möglichkeit hatte, mit Ihrem Inhalt zu interagieren. Laut einer Studie der Nielsen Norman Group benötigen Nutzer im Durchschnitt 10 bis 20 Sekunden, um eine Website zu bewerten. Das Anzeigen eines Pop-ups direkt beim Betreten einer Seite könnte also die Absprungrate erhöhen. Die beste Strategie besteht darin, ein auf Verhalten basierendes Auslösen zu verwenden, wie ein Pop-up, das nach 30 Sekunden oder wenn ein Nutzer kurz davor ist, die Seite zu verlassen (Exit-Intent), angezeigt wird.
5. Pop-ups, die nicht den Vorschriften entsprechen
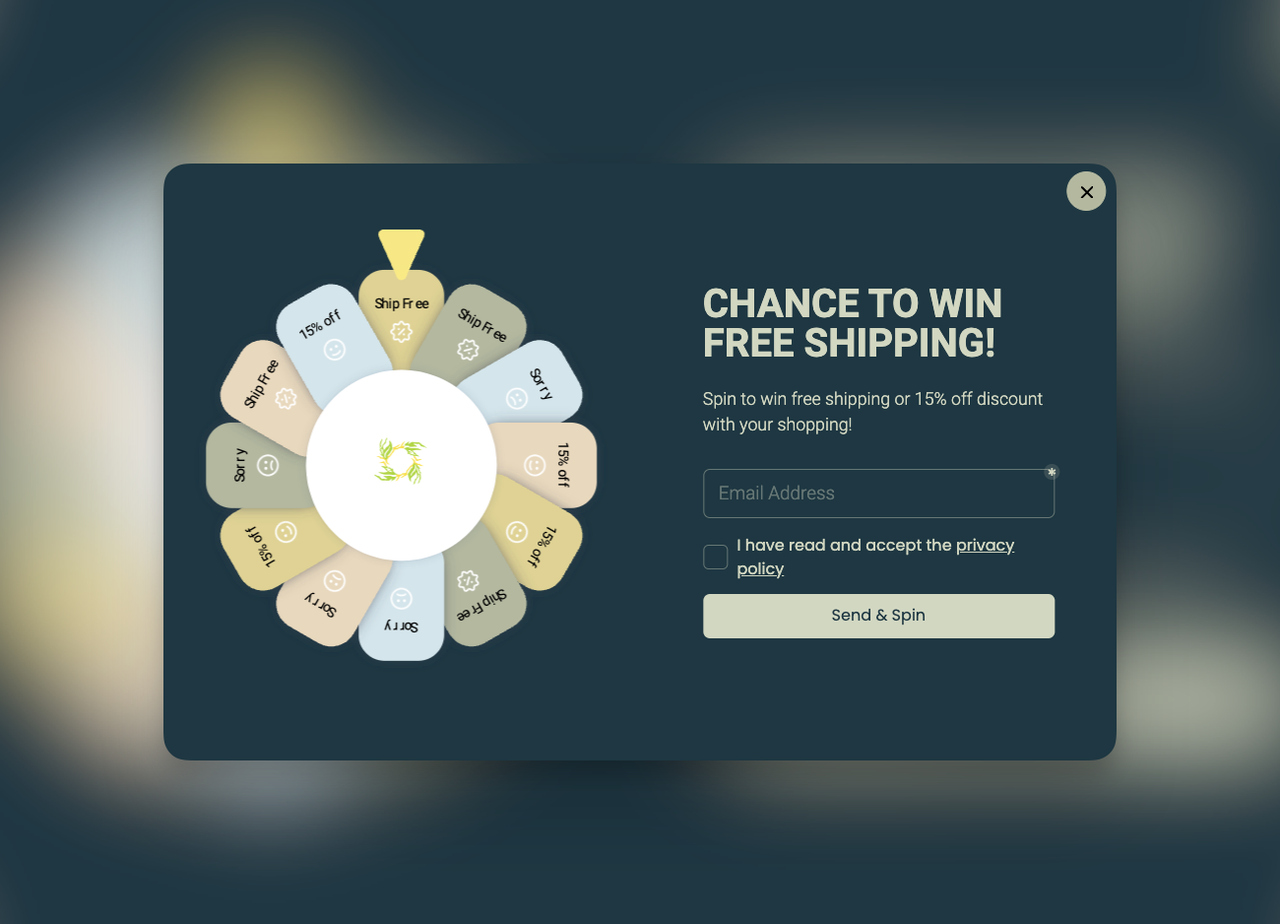
Die DSGVO stellt strenge Regeln für die Datenerfassung auf. Ein Pop-up zur Erfassung von E-Mails muss unbedingt einen Link zur Datenschutzrichtlinie und eine Checkbox für die Einwilligung enthalten. Darüber hinaus kann das Fehlen klarer Optionen zum Schließen des Pop-ups als missbräuchliche Praxis wahrgenommen werden und Ihre Glaubwürdigkeit gefährden. Ein gutes Beispiel ist die Verwendung eines einfachen „Ich lehne ab“-Buttons zusätzlich zum Akzeptieren-Button.
6. Eine schwierige oder nicht vorhandene Schließung
Ein Pop-up, das keinen deutlich sichtbaren Schließ-Button anbietet, verursacht eine frustrierende Erfahrung. Eine Studie des Baymard Institute zeigt, dass 26 % der Nutzer eine Website verlassen, wenn ein Pop-up zu aufdringlich oder schwer zu schließen ist. Um eine gute UX sicherzustellen, sollte der Schließ-Button leicht identifizierbar und auf allen Geräten zugänglich sein. Eine effektive Alternative besteht darin, das Schließen durch Klicken außerhalb des Pop-ups oder durch Drücken der Escape-Taste auf der Tastatur zu ermöglichen.
Diese technischen Fehler zu vermeiden, ist entscheidend, um die Effektivität Ihrer Pop-ups zu maximieren, ohne die Nutzererfahrung oder die SEO zu beeinträchtigen. Mit Poosh, der Nr. 1 der Pop-up-Benachrichtigungen, optimieren Sie Ihre Konversionen und erfassen effektiv Leads, ohne die Leistung Ihrer Website zu gefährden.